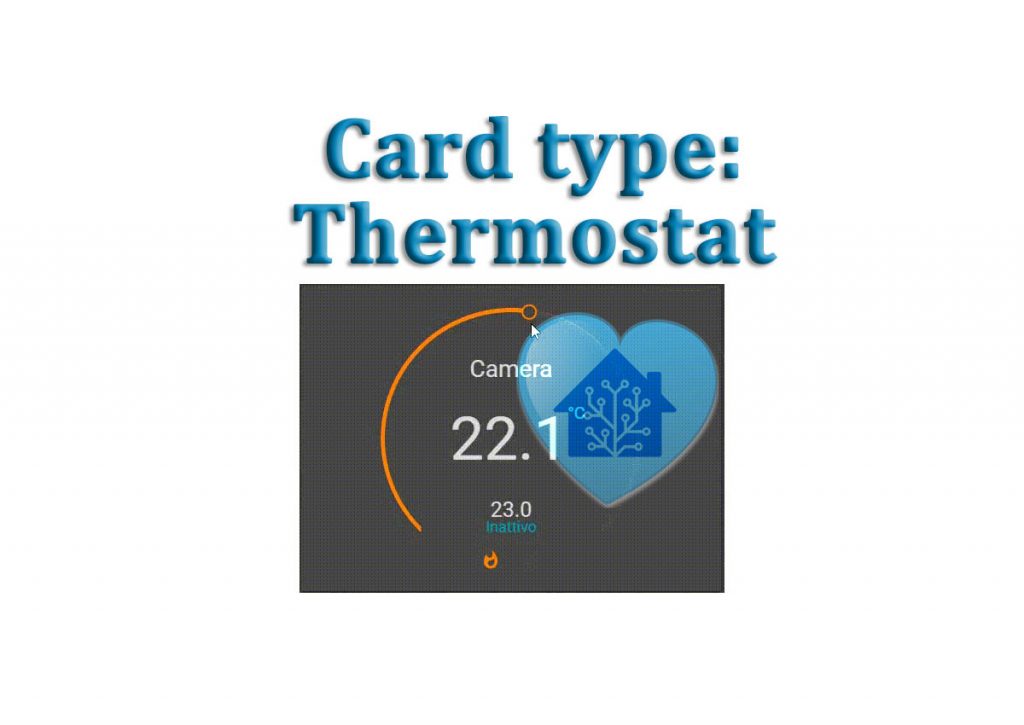
Lovelace Card: THERMOSTAT
Questa semplice Card Thermostat ci permette di visualizzare le entità climate che abbiamo creato in Home Assistant.
|
1 2 3 4 |
entity: climate.termostato_camera type: thermostat theme: Dark_Cyan name: Camera |
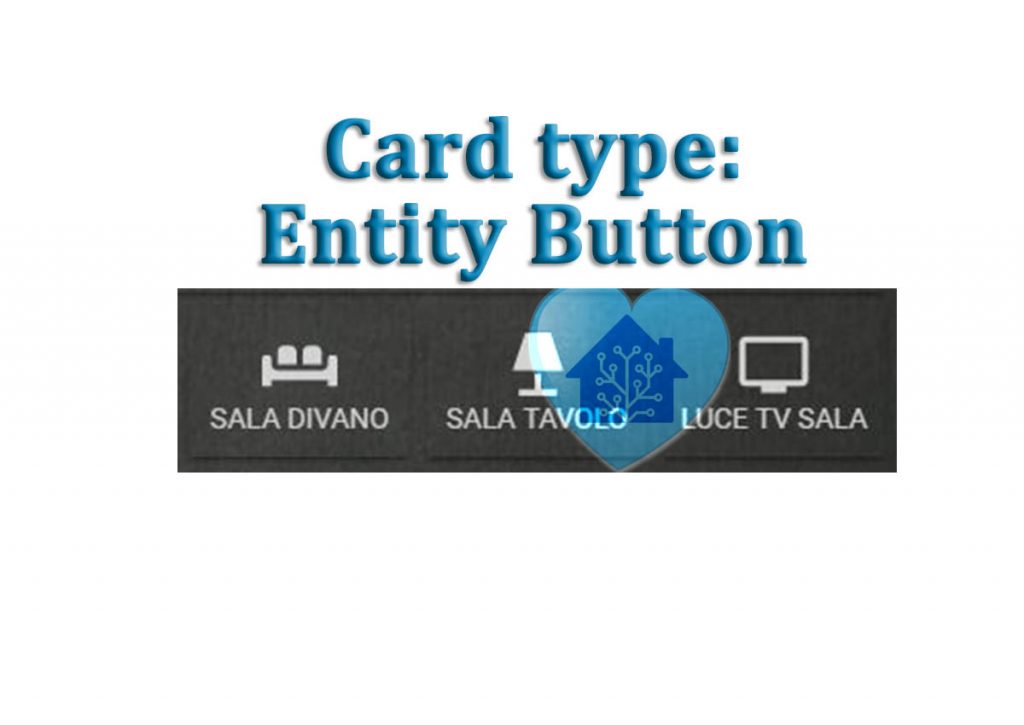
type: entity-button entity: entità da visualizzare name: (opzionale) nome dell’entità Articolo introduttivo su Lovelace: https://hassiohelp.eu/2019/01/03/lovelace/ Per approfondire questa card vi rimando al sito ufficiale https://www.home-assistant.io/lovelace/thermostat/










Commenti recenti